Whether you’re moving your Headway theme 2.0 design from a development site to a live site or just to make a backup of your current design, one of the first few steps that you have to do is to make a backup of that design.
Here are the steps that you need to do in order to create a backup of your Headway theme design:
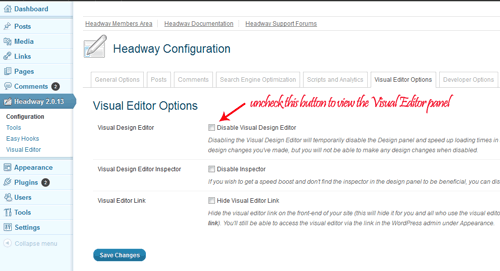
- Make sure that you have the Visual Editor Panel enabled in your account. Most designers disable this feature after installing the theme to prevent users from modifying the design. You can find the Visual Design Editor disable button from the Dashboard -> Headway 2.0.xx -> Configuration -> Visual Editor Options as shown below. Uncheck the Disable Visual Design Editor and click Save Changes.

- Click on the Visual Editor link either on the Dashboard -> Headway 2.0.xx -> Visual Editor or on the top bar of your site when you are viewing it on a logged-on mode. This will bring you to the Headway Visual Editor panel.
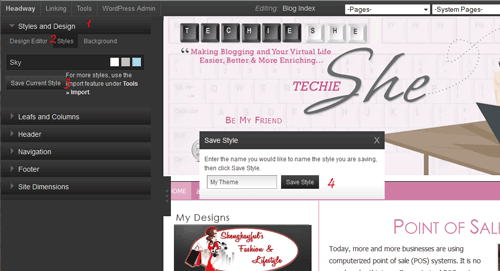
- Save your design’s style by clicking on Styles and Design -> Styles -> Save Current Style. This will open a pop-up box where you can enter the name of the style that you are saving. Enter whatever name you want to call your style and then click Save Style.

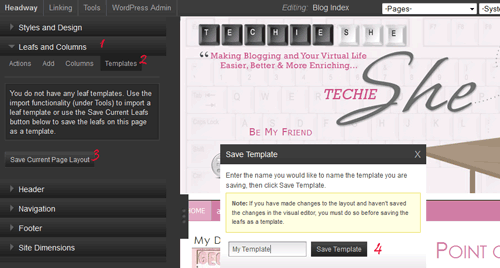
- Save your templates by clicking on Leafs and Columns -> Templates -> Save Current Page Layout. This will open a pop-up box where you can enter the name of the template that you are saving. Enter whatever name you want to call your template and then click Save Template.

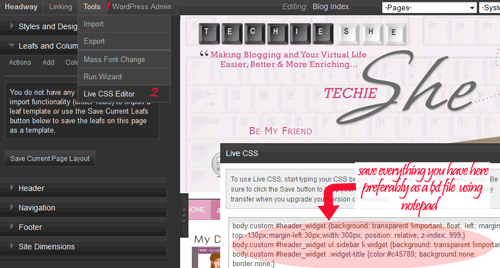
- Backup your CSS by clicking on Tools -> Live CSS Editor. Copy and paste everything you’ll find in the pop-up box in a text file preferably using Notepad and save it on your computer. Be careful not to modify the Live CSS codes on the Visual Editor!

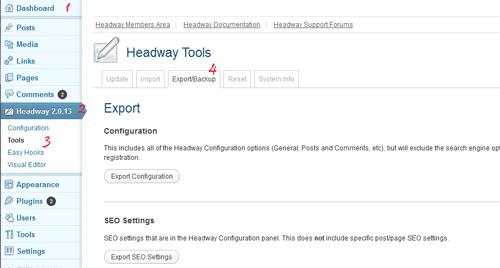
- Go back to Headway tools by clicking the WordPress Admin -> Headway tools link in the top bar of the Headway Visual Editor or via Dashboard -> Headway 2.0.xx -> Tools. The default option for this is the Update tab. Click the Export/Backup tab.

- You will have 6 options on what to backup on the Export/Backup feature of Headway theme. You can choose to backup any or all of the following:
- Configuration – includes all of the Headway Configuration options (General, Posts and Comments, etc), but will exclude the search engine optimization settings and Headway registration
- SEO Settings – SEO settings that are in the Headway Configuration panel. This does not include specific post/page SEO settings.
- Visual Editor: Header, Footer, Navigation, and Site Dimensions – options in the Header, Footer, Navigation (does not include navigation order), and Site Dimensions panels in the visual editor
- Visual Editor: Style – in the drop-down menu, choose the name of the style that you saved in step # 3.
- Visual Editor: Leaf Template – in the drop-down menu, choose the name of the style that you saved in step # 4.
- Full Headway Export/Backup – export the configuration; SEO settings; Header, Footer, Navigation, and Site Dimensions panels; and current styles (and saved styles) applied in the visual editor, and leaf templates. This will not include the leafs, layouts for any pages, and widgets. However, if you save your pages into leaf templates prior to exporting, you can load the leaf templates to the new pages after importing.
- After saving all the settings and files that you want to backup, be sure to again check the button for the Visual Editor disable panel to avoid making unnecessary changes to your site’s design.
Congratulations! You now have a backup of your Headway 2.0 theme design. Easy, right?




nice mommy She. What about on headway 3.1.2? A lot of tab is a little bit different. Hope you find time to blog it to.. Thanks for this great info 🙂
Honestly I don’t use Headway 3 yet because I’ve wasted my time figuring out all those glitches and bugs. When it’s more stable, I’ll give it another try. Hopefully soon.
sadness..hindi ko masundan yung tutorial mo sis..wala akong makitang Headway 2.0 nung tulad ng sayo na under comments…
…pano kaya to.. 🙁