Do you want to promote your Facebook page on your site? Why not try to add the Facebook Like Box to your site?
The Like Box is a social plugin that enables Facebook Page owners to attract and gain Likes from their own website. Depending on settings, users will be able to see their current “likers,” read recent posts from the FB page and like the page with one click without leaving your site.
To add the widget, go to Facebook Developer Like Box page.
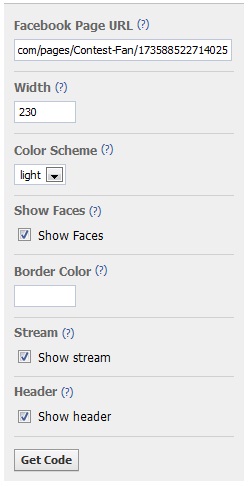
Just supply the information needed to create your Like Box.
- Facebook Page Url —> change the default data to the url of your Facebook page. Be sure to include “http://” in the beginning
- Width –> set the width of the plug-in in pixels. Take into consideration your current site’s sidebar/widget width.
- Color Scheme –> this drop down menu will give you two options only: light or dark color scheme.
- Show Faces –> check this if you want to show the profile photos of your likers in the plug-in. Uncheck if otherwise.
- Border Color –> you can set the border color of the plug-in here. Can be left blank to use the default color.
- Stream –> check this if you want to display a stream of the latest posts from the Page’s wall in the plug-in. If you don’t want to, just uncheck it.
- Header –> specifies whether to display the “Find Us on Facebook” header at the top of the plugin. This will only work when either stream or faces are present.
When you’re done inputting all the required data and the customizations that you wanted, you can now click the “Get Code” button. You can choose whether to use the iframe version or the XFBML version of the code. Just copy either of the codes and add it as a widget on your site.
Le voilà ! You already have a Like Button on your site.